| 작업 목표 📋
이전에 TCG 장르의 팬게임을 할 때 기존 MVC(Model-View-Controller) 패턴을 설계하여 사용해 보았는데, 기존 작업 방식보다 좀 더 개선하고 싶어서 MVP(Model-View-Presenter) 패턴을 설계하여 해당 프로젝트와 TCG 프로젝트에도 적용하여 사용 중입니다.
이번에는 프로젝트 내 각 씬별 MVP 패턴을 적용하여 작성된 클래스들을 리팩토링 하는 것이 목표입니다.
| TO DO LIST 💡
- 기존 MVP 패턴 개선
- PresenterBase 개선
- ViewBase 개선
- MainScene 내 적용 클래스 개선
- ThemeSelectScene 내 적용 클래스 개선
- NonogramScene 내 적용 클래스 개선
- ColoringScene 내 적용 클래스 개선
| 작업 과정 🖥️
1. 기존 MVP 패턴 개선
기존 설계 되었던 MVP 패턴은 정상적으로 동작을 하긴 하지만 사용을 하면서 불편한 점과 예상되는 문제 요소들이 있어서 이번 기회에 개선해 보았습니다.
해당 글에서는 간단하게 요약하고 자세한 개선 작업 내용은 별도 추후 포스팅 시 수정하여 링크해 두겠습니다.
1) PresenterBase 개선
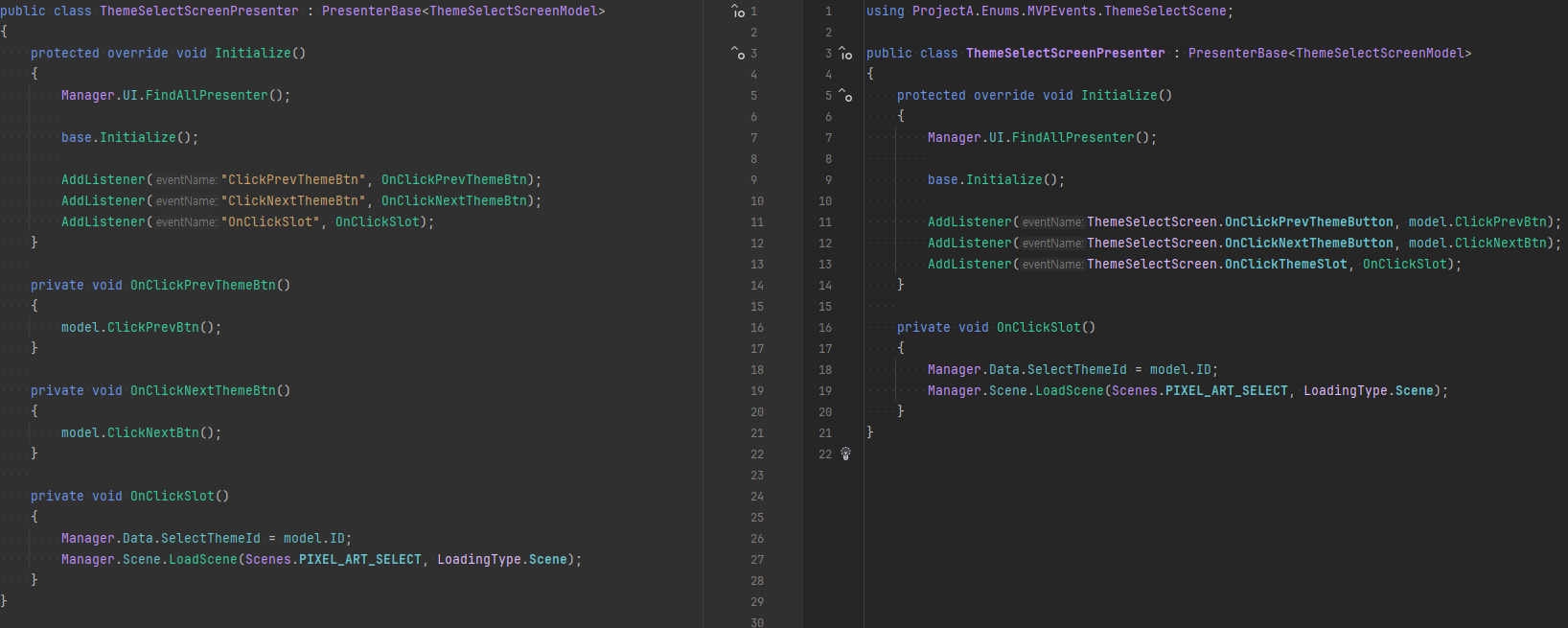
기존 Presenter는 이벤트 딕셔너리를 등록할 때 문자열을 Key로 사용하였는데, 이럴 경우 오타 문제와 IDE 자동완성(편의성) 지원 안 되는 부분, 그리고 수정 작업이 불편하다는 문제점이 있어서 우선적으로 개선했습니다.


2) ViewBase 개선
View는 특성상 UI요소에 이벤트 리스너를 추가하는 경우가 많은데 현재 ViewBase는 관련되어 있는 기능이 없었습니다.
아래 이미지는 기존 리스너를 추가하는 방식으로 버튼의 onClick 이벤트에 리스너를 추가할 때 직접 접근하여 AddListener를 호출하는 모습입니다

크게 문제가 되는 부분은 없지만 ViewBase 내 별도 AddUIListener 메서드를 구현하여 중앙에서 관리하며, 디버깅 시에도 용이하도록 개선시켰습니다.
1. AddUIListener<T> (T, Enum)
- 해당 메서드는 별도 리스너 메서드를 매개하는 것이 아닌 경우, 단순하게 매개받은 eventType에 해당하는 이벤트를 실행시키는 익명함수를 다른 오버로드 된 AddUIListener 메서드로 넘기는 구조입니다.
2. AddUIListener<T> (T, UnityAction)
- T타입의 UI 요소를 switch문으로 분기하여 각 요소 별로 리스너 메서드를 추가하도록 설계해 봤습니다.
아직은 버튼 클릭 외 사용되는 이벤트는 없기에 버튼만 추가하고 이 외에 경우는 로그를 출력하게 했습니다.

이후 개선 작업을 진행한 내용을 통해 각 씬 별 MVP 적용 클래스들을 적용시켰습니다.
2. MainScene 내 적용 클래스 개선
- MainScreenView

3. ThemeSelectScene 내 적용 클래스 개선
- ThemeScelectScreenPresenter

- ThemeSelectScreenView

4. NonogramScene 내 적용 클래스 개선
- NonogramScreenPresenter

5. ColoringScene 내 적용 클래스 개선
- ColoringScreenPresenter

| 작업 정리 ✅
팬게임 프로젝트에 적용했던 MVC 패턴에서 좀 더 개선하여 MVP패턴을 구현하면서 한번 개선을 진행했지만, 현재 진행하는 프로젝트에서 사용을 하다 보니 발견되는 요소들이 생기게 되어 추가 개선 작업 후 기존 클래스들을 모두 리팩토링 하는 작업을 진행하여 결론적으로 버그 발생 위험과 디버깅에 용이하게 개선되었다고 생각되어 만족스러운 것 같습니다.