이번 진행 프로젝트의 프로토 제작을 할때 공유 받고 유용하게 쓰고있고 쓰게될 에셋이될거 같습니다.
별다른 코드 작업 없이 피그마로 작업한 내용을 그대로 유니티 상으로 임포트 할수있습니다
하지만 두가지 문제점이 있긴한데 작업물을 받아서 작업하는거랑 별 차이가 없어서 유의하여
체크하시면서 작업하시면 훨씬 수월할거 같습니다.
1. 피그마 작업물 계층을 그대로 들고 오기 때문에 피그마로 작업할때 네이밍이나 계층구조를
잘 정리 하는게 중요
2. 해상도 대응이 필요, 임포트시 모든 요소가 앵커가 좌측상단으로 맞추어져 있습니다.
(이건 유니티의 UI작업이라면 공통이기에 어차피 해야할 작업이긴 합니다)
위 두가지 문제외에는 아직까진 다른 문제는 모르지만 찾게 된다면 수정 공유 드리겠습니다.
보다 자세한 내용은 아래 깃헙 링크를 참고 하시면 됩니다
Github: https://github.com/ManakhovN/FigmaToUnityImporter
GitHub - ManakhovN/FigmaToUnityImporter: The project that imports nodes from Figma into unity.
The project that imports nodes from Figma into unity. - GitHub - ManakhovN/FigmaToUnityImporter: The project that imports nodes from Figma into unity.
github.com
[설치]
설치할 프로젝트의 패키지매니저를 열고 좌측 상단에 Add package from git URL을 선택하고
아래 URL을 입력하여 패키지 설치를 진행합니다.
https://github.com/ManakhovN/FigmaToUnityImporter.git?path=/Assets/FigmaImporter



[사용방법]
깃헙의 Usage내용을 참고하였습니다
패키지 설치후 상단 툴바에 Window탭을 보시면
FigmaImporter라는 메뉴가 추가가된걸 확인할수 있습니다 해당 메뉴를 클릭하여 임포트창을 엽니다.

FigmaImporer창에 OpenOauthUrl 버튼을 눌러 엑세스 허용 페이지로 넘어가 엑세스를 허용합니다.


엑세스를 허용하면 콜백페이지가 열리고 state값이 나옵니다 해당 state값을 FigmaImpoter창 내 State에 입력하고
GetToken버튼을 눌러 토큰값이 나타나면 완료입니다
만약 토큰값이 나오지 않는다면 콜백 페이지의 ClientCode를 FigmaImporter의 값과 다른지 확인하고 같다면
다시 한번 위의 과정을 반복, 다르다면 콜백패이지의 ClientCode값을 FigamImporter에 입력하시고 다시 진행하시면 해결 됩니다.
이제 피그마에서 옮기고 싶은 작업물의 최상위 계층의 URL을 얻어와야합니다.
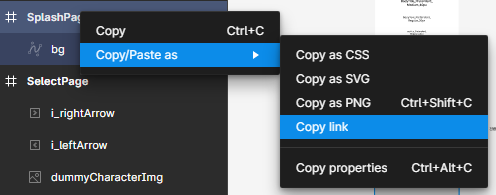
계층의 최상단 오른쪽 클릭 -> Copy/Paste as -> CopyLink 를 눌러 URL을 얻어옵니다.

동시에 프로젝트내 캔버스를 만들어 임포터창에 Root Object에 캔버스를 링크 시켜준뒤
복사해둔 URL을 토큰값 아래 URL에 입력해준후 GetNodeData버튼을 누르면 로딩뒤 아래 화면에
얻어온 노드 데이터가 나타납니다.

얻어온 노드 데이터의 추가적인 작업은 깃헙 링크내 내용을 참고하시면 됩니다.
별다른 추가적인 작업이 필요없다면 GenerateNodes 버튼을 눌러 프로젝트로 임포트 시킵니다.
문제없이 로딩이 끝났다면 성공적으로 임포트된 작업물을 하이어라키 내에서 확인할수 있습니다.

추가적인 문제나 질문은 댓글로 남겨주시면 최대한 답변 해드리겠습니다.